Tansa JavaScript API Guide
Note: This guide uses the following Tansa server address: https://d02.tansa.com. This is an example and can usually be used during development, but needs to be changed to a production Tansa server, before the solution can be put into production.
Common JavaScript code block
The following block of JavaScript code is part of several JavaScripts further down. For consistency, the code block is shown and described only here and it is represented by the following placeholder in later JavaScripts: [insert code from earlier in this document].
Please modify the values according to comments.
Add the below code into your HTML files under the header section/tag. Modify the values according to comments.
To add the Tansa menus, use the below code.
Override Tansa Text Manipulation JavaScript Functions
selectText, replaceText, getTexts etc.
Changes to your HTML Page:
-
Add the below JavaScript Code block in HTML page to initialize the Tansa settings object.
-
Add the below JavaScript Code block in HTML page to override the default Tansa text manipulation functions.
-
Where, function arguments are.
Note : The tansaGetTextsFuncRef, tansaSelectTextFunRef and tansaReplaceTextFunRef arguments are the Tansa's default implementation function reference and all are optional.
1. tansaGetTextsFuncRef :
Omit this argument to skip Tansa's default implementation of this function and make Tansa execute ONLY your custom implementation of this function. Including this argument will make Tansa run the default implementation FOLLOWED BY your implementation.
2. tansaSelectTextFunRef:
Omit this argument to skip Tansa's default implementation of this function and make Tansa execute ONLY your custom implementation of this function. Including this argument will make Tansa run the default implementation FOLLOWED BY your implementation.
3. tansaReplaceTextFunRef :
Omit this argument to skip Tansa's default implementation of this function and make Tansa execute ONLY your custom implementation of this function. Including this argument will make Tansa run the default implementation FOLLOWED BY your implementation.
4. index :
Index of the text input or text container. E.g. textarea, text input etc. One-based integer value.
5. startPos :
Start position of the text to replace, relative to the text element.
6. endPos :
End position of the text to replace, relative to the text element.
7. replacement :
Replacement text for the text between start and end position.
8. textToSelect :
Text to select for the text between start and end position.
9. textToReplace :
Text to replace for the text between start and end position.
10. occurrenceNo :
Occurrence number of the text.
-
For demo please click here
Attribute handling
Ignore text element
Tansa provides two solutions to ignore text elements in proofing.
-
Using the predefined attribute name
By adding (tansa.settings.requireProofingAttribute="true") as a line of code into your HTML files under the header section/tag and by adding attribute (tansa-proofing="true") in your HTML element, to only those text element you want to proof.
This setting will ignores all text elements except the ones that has the tansa-proofing set to "true".
If tansa.settings.requireProofingAttribute is not specified then all text elements will be processed. So, by default, this setting does not need to be specified.
Note: If you do not use the JS implementation as described earlier in this document, but instead rely on one of the Tansa browser Extensions, you can still utilize the requireProofingAttribute setting by adding this under the header section/tag:
-
Using custom attribute names
Define the following attribute handling setting in <tomcat folder>\conf\defaultClientSettings.properties
general.SpellcheckAttributes=attributename1: "true/false", attributename2: "true/false"
Example 1:
general.SpellcheckAttributes=run-proofing: true, spellcheck: true
Tansa ignores all text elements except the ones that has the attribute run-proofing set to "true" or (if run-proofing is not found) spellcheck set to "true".
Example 2:
general.SpellcheckAttributes=run-proofing: false
Tansa processes all text elements except the ones that has the attribute
run-proofing set to "false".
Example 3:
general.SpellcheckAttributes=run-proofing: false, spellcheck: true
Tansa will process all texts except the ones with run-proofing="false" in one page, and also ignore all texts except the ones with spellcheck="true" in another page.
If both of these attributes are defined in the same proofing session (page), then there will be conflicting rules. To avoid this, Tansa will always consider only one attribute and apply that rule on all elements.
- In this case Tansa first checks if any elements have attribute "run-proofing".
- If found, Tansa will follow the "run-proofing: false" rule and process all texts except the ones with run-proofing="false".
- If no element contains attribute run–proofing then, Tansa will look for the "spellcheck" attribute.
- If found, Tansa will only process texts with spellcheck="true".
- If not found, Tansa will follow the first rule and process all texts, as per the "run-proofing: false" rule.
Note
If no custom attribute rules have been defined in defaultClientSettings.properties then Tansa will follow the "tansa-proofing: false" rule by default and process all texts except the ones with tansa -proofing="false".
Single line handling
Tansa provides a global setting in <tomcat folder>\conf\defaultClientSettings.properties that controls whether to process single line edit fields or not:
general.SingleLineHandling=1
1 = Tansa will process single line edit fields.
0 = Tansa won’t process single line edit fields.
Integrate with TinyMCE
Changes to your TinyMCE HTML Page:
- Add Tansa Extension plugin to the TinyMCE Plugins folder:
Download and Extract the "TinyMCE Tansa Plugin.zip", copy the "tansa" folder and paste it into the "tinymce\plugins" folder.
- Update the TinyMCE initialization code, i.e. tinymce.init() function, to add "tansa" and "tansaButton".
Example:
Screen shots of a Tansa integration in TinyMCE:


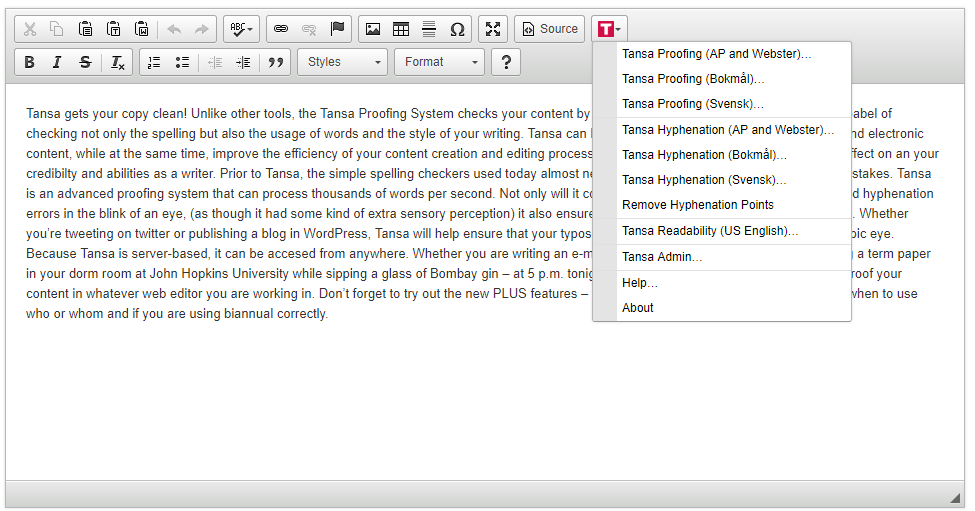
Integrate with CKEditor
Changes to your CKEditor HTML Page:
- Add the following “CKEDITOR.replace” script code snippet to the html page. Also include the CKEditor JavaScript and plugin, and update the JavaScript path according to the location of the CKEditor JavaScript.
- Add Tansa Extension plugin in CKEditor Plugins folder:
Download and Extract the "CKEditor Tansa Plugin.zip", copy the "tansa" folder and paste it into the "ckeditor\plugins" folder.
Screen shots of a Tansa integration in CKEditor:


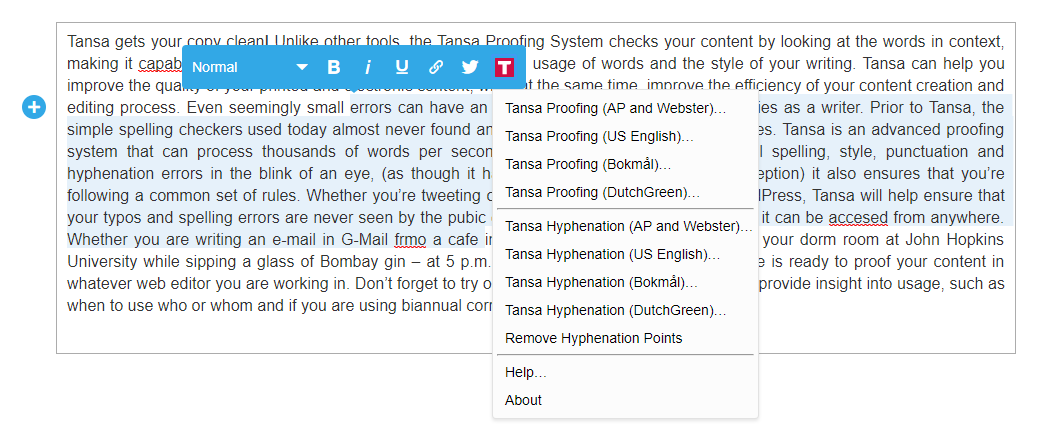
Integrate with AlloyEditor
Changes to your AlloyEditor HTML Page:
- Add Tansa plugin in AlloyEditor Plugins folder:
Download and Extract the "AlloyEditor Tansa Plugin.zip", copy the "tansa" folder and paste it into the "alloyeditor\plugins" folder.
Screen shots of a Tansa integration in AlloyEditor: